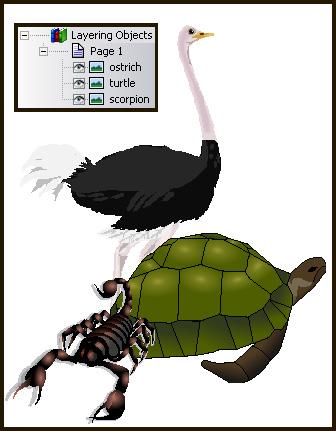
The example on the right shows three images layered on a page. Notice the order of the objects in the Project Explorer. The top-most object listed in the Project Explorer is on the bottom layer of the page, while the bottom-most object listed in the Project Explorer is on the top layer.
To alter the layering of your objects:
-
Select the object you want to layer differently.
-
Right-click on the the object, select Layering, and select the appropriate layering option. Choose from the following options:
Bring to Front
Places the object on the top layer.
Send to Back
Places the object on the bottom layer.
Up one layer
Moves the object one layer closer to the top.
Down one layer
Moves the object one layer closer to the bottom.
You can also force an object to the top layer.
See also: Placing an object on the top layer